
Design responsivo: melhores práticas e considerações
Caio
- 0
Sites responsivos são sites que se adaptam a todos os tamanhos e resoluções de tela, não apenas no desktop, mas também no celular, tablet e às vezes até na TV.
De acordo com a Statista , o tráfego mobile foi responsável por 52,64% de todo o tráfego global em 2017, o que significa que um site não bem otimizado para dispositivos móveis está perdendo aproximadamente metade de seu tráfego . Até o final de 2018, espera-se que a participação global de tráfego para dispositivos móveis cresça para 79% , o que é um aumento excepcional.
As empresas sem um site móvel estão ficando para trás em um ritmo alarmante, porque 8 em cada 10 visitantes param de se envolver com um site que não é exibido bem em seu dispositivo. É muito fácil para os usuários apertar o botão Voltar e tentar um negócio rival, e o Google até classifica os sites que não são responsivos mais baixos em suas pesquisas .
Você pode fazer o teste de compatibilidade com dispositivos móveis do Google aqui .
Isso significa que o celular é mais importante que o desktop? Não. 83% dos usuários de dispositivos móveis dizem que deveriam poder continuar a experiência no desktop, se assim o desejarem.
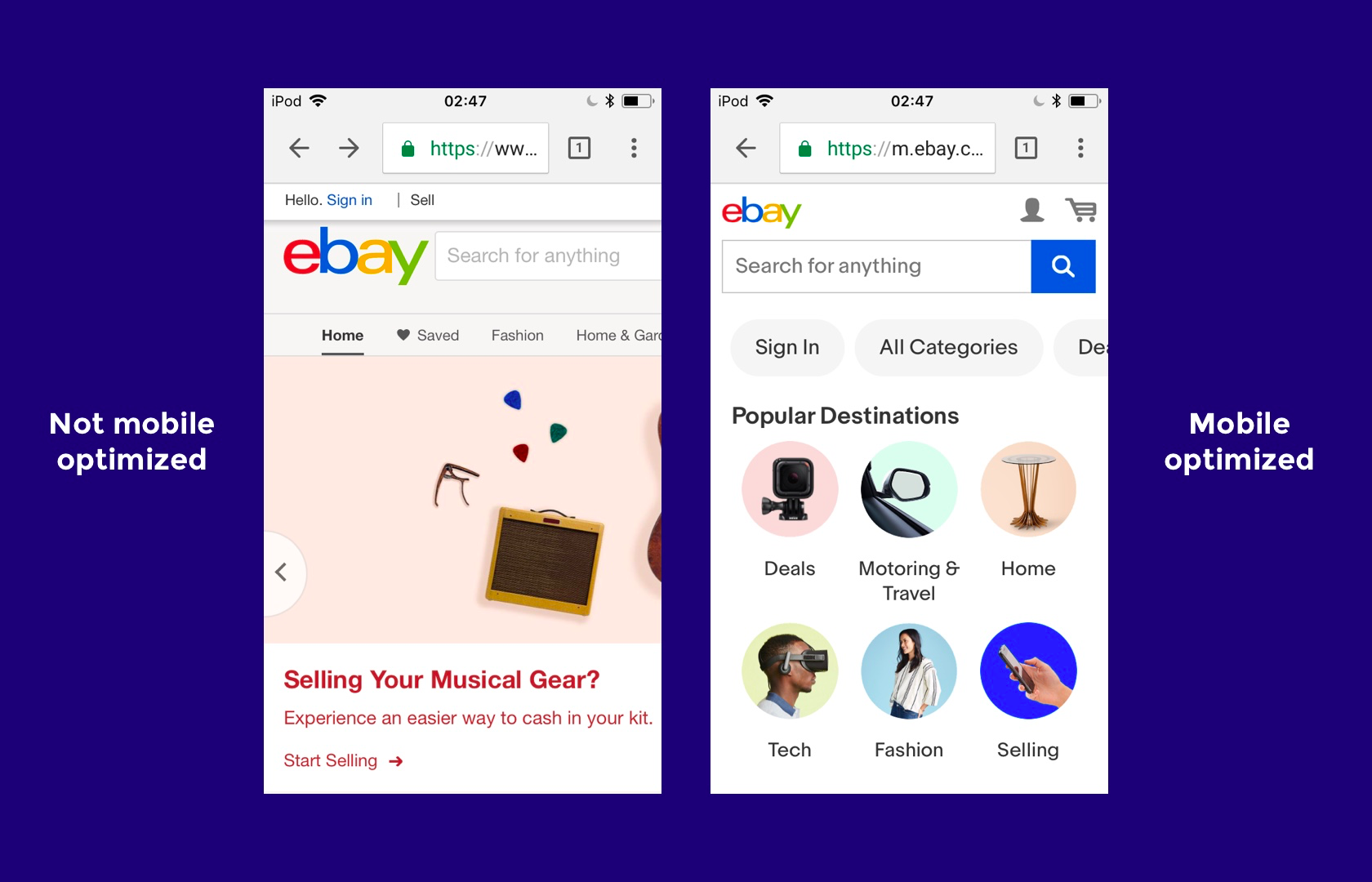
Dê uma olhada nesta versão otimizada para dispositivos móveis do eBay e como ela seria se não fosse otimizada para dispositivos móveis. Você consideraria a versão não otimizada?

Para projetar sites que possam competir na internet de hoje, os web designers devem ser especialistas em web design responsivo. Por onde eles devem começar?
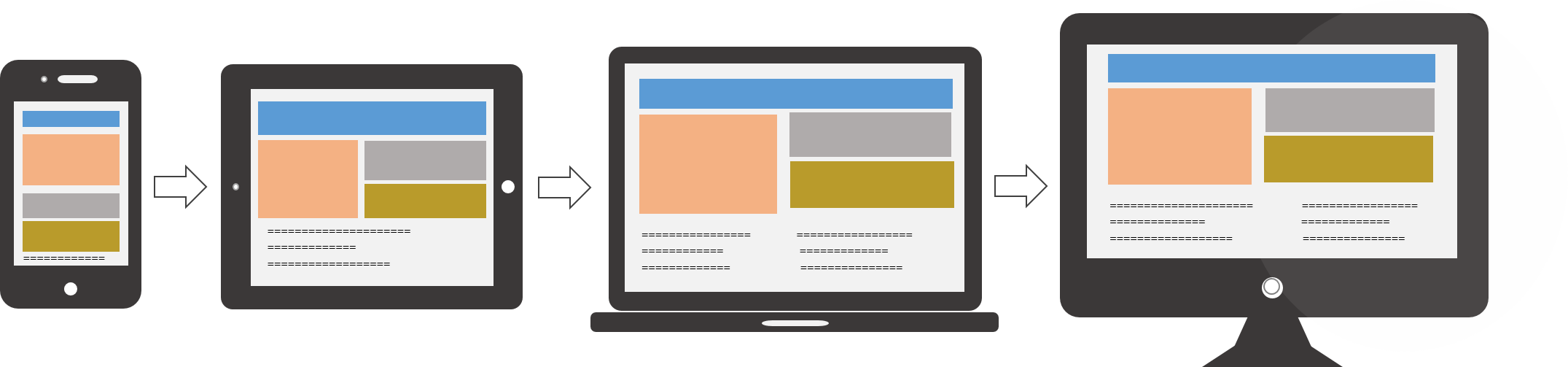
Uma abordagem mobile first para web design responsivo
Web design mobile first significa projetar o site mobile primeiro e trabalhar até a versão desktop. Há uma série de razões pelas quais essa abordagem funciona bem.
- Os sites móveis têm mais preocupações de usabilidade (isso se deve principalmente à falta de espaço na tela), por isso é prático e mais eficiente que o foco principal esteja no design móvel.
- É mais fácil aumentar a versão móvel do que reduzir a versão desktop (novamente, devido à falta de espaço em sites móveis).
- Web design mobile first ajuda a reavaliar o que é visualmente e funcionalmente necessário.

Projetar um site como um site responsivo para dispositivos móveis força os designers a fazer várias perguntas importantes porque há menos espaço na tela para trabalhar. Aqui estão as perguntas que precisam ser feitas:
- Esse recurso/função é realmente necessário?
- Como podemos projetar algo minimalista para dispositivos móveis primeiro que depois será bem dimensionado para desktops?
- Esse efeito visual vale o tempo que leva para carregar no celular?
- Qual é o objetivo principal e quais elementos visuais ajudam os usuários a alcançá-lo?
Daremos uma olhada em alguns exemplos de web design responsivo em breve. Por enquanto, vamos falar sobre quais dispositivos, tamanhos de tela e navegadores da Web são relevantes hoje.
Quais resoluções de tela são relevantes para Web Design responsivo?
Aqui estão as resoluções de tela mais comuns para usuários de dispositivos móveis, tablets e computadores em todo o mundo. Como você pode ver, há uma ampla gama de resoluções, portanto, nem celular, tablet ou desktop estão dominando a participação de mercado no momento – o que isso nos diz é que os designers devem considerar todas elas ao pensar em web design responsivo.
- 360 x 640 (celular pequeno): 22,64%
- 1366 x 768 (notebook médio): 11,98%
- 1920 x 1080 (área de trabalho grande): 7,35%
- 375 x 667 (móvel médio): 5%
- 1440 x 900 (computador médio): 3,17%
- 720 x 1280 (celular grande): 2,74%

Assim como no detalhamento de dispositivos, devemos segmentar os dados por local para corresponder aos dados demográficos do usuário (ou dados demográficos previstos do usuário) de nosso público-alvo. Também vale a pena atender às resoluções que estão ganhando popularidade, porque, embora alguns tamanhos de tela atualmente não sejam tão comuns, eles podem ser no futuro. Isso ajudará designers responsivos a criar UX à prova de futuro que funcionará mesmo quando a participação de mercado mudar.
Por exemplo, as resoluções 360×640 (que correspondem principalmente aos dispositivos Samsung que usam Android) aumentaram 5,43% no ano passado. Os designers podem usar informações valiosas como essas para decidir os principais pontos de interrupção responsivos antes de iniciar o design do site.

Quais navegadores da Web são populares hoje?
Web design responsivo é oferecer uma experiência perfeita em qualquer dispositivo e, como diferentes navegadores da Web renderizam páginas da Web de maneiras diferentes, os sites devem ser testados para garantir que sejam compatíveis com uma variedade de navegadores da Web para dispositivos móveis e computadores.
Embora fazer um site dimensionar para os pontos de interrupção responsivos corretos seja principalmente responsabilidade de um desenvolvedor web, é o web designer que decide exatamente como um site responsivo se adaptará a vários tamanhos de tela para criar uma experiência de usuário ideal.
Aqui está um detalhamento mundial da participação de mercado de navegadores da Web para dispositivos móveis e desktops.
- Cromo: 55,04%
- Safári: 14,86%
- Navegador UC: 8,69%
- Firefox: 5,72%
- Ópera: 4,03%
- Internet Explorer: 3.35%

O design responsivo não se trata apenas de “fazer tudo se encaixar” – trata-se também de se adaptar aos recursos do hardware do dispositivo e do navegador da Web , bem como à resolução do dispositivo. Um exemplo disso pode ser que, embora o Google Chrome seja compatível com a propriedade CSS overscroll-behavior:(que define o que acontece quando o usuário rola com muita força em direção à borda da janela de visualização), ela não é compatível com nenhum outro navegador da Web .
Práticas recomendadas de design responsivo
Elimine o atrito
Como mencionado anteriormente, uma abordagem mobile first para web design responsivo ajudará os designers a avaliar o que é realmente necessário para que o usuário alcance seu objetivo principal.
À medida que avançamos para a versão para tablet (e posteriormente para a versão para desktop), podemos começar a pensar nos objetivos secundários e nas microinterações , fluxos de usuários e CTAs (chamadas à ação) que tornam esses objetivos do usuário alcançáveis. O mais importante é focarmos primeiro nos objetivos primários do usuário e eliminar qualquer atrito desnecessário que não ajude nem aos objetivos primários nem aos secundários.
Um objetivo principal pode ser a compra de um produto, enquanto o objetivo secundário pode ser a inscrição em um boletim informativo (o que pode levar a uma compra posterior).
Aqui está um ótimo exemplo de eliminação de atritos: como as interfaces de usuário móveis geralmente são mais difíceis de navegar, seria melhor mudar para um checkout de uma página para lojas de comércio eletrônico móveis e habilitar apenas o check-out em várias etapas para lojas de comércio eletrônico de desktop.
Design para polegares
O web design responsivo é complicado no sentido de que os usuários irão interagir com o site desktop por meio de cliques, mas a versão móvel por meio de toques e furtos. Existem diferenças físicas também. Os usuários de desktop normalmente têm seus computadores em uma superfície, enquanto os usuários móveis seguram seus dispositivos em suas mãos. Essas diferenças alteram significativamente a maneira como os designers de interface do usuário móvel projetam destinos de toque e outros elementos importantes da interface do usuário com os quais os usuários interagem.
Vejamos alguns exemplos:
- As pessoas normalmente esperam que a navegação principal da área de trabalho esteja no topo; no entanto, no celular, ele deve estar na parte inferior. Os polegares não alcançam o topo confortavelmente.
- Outros elementos interativos também devem ser fáceis de alcançar. Isso significa mantê-los no centro da tela porque é mais difícil para os polegares alcançarem as laterais e os cantos das telas dos dispositivos.
- Para que possam ser acessados com facilidade, links e CTAs importantes devem ter uma altura de pelo menos 44px (alvos de toque menores são ruins para usabilidade).
Aproveite o hardware nativo dos dispositivos móveis
O hardware móvel (como a câmera do dispositivo ou serviços de GPS) não é especificamente reservado para aplicativos nativos e, como mencionado anteriormente, o design responsivo da web não é apenas “fazer tudo se encaixar”. Trata-se também de se adaptar às capacidades do dispositivo. No caso do web design móvel, como os dispositivos móveis têm câmeras fáceis de usar, algumas microinterações – como entrada de dados – são realmente mais fáceis em telas menores, desde que os sites aproveitem o hardware nativo disponível.
Vejamos alguns exemplos:
- Digitalização de cartão de crédito/recarga (porque os formulários geralmente são complicados no celular)
- Compartilhamento de fotos nas mídias sociais, porque a mídia já está no seu dispositivo
- Autenticação de dois fatores (porque você já está no seu dispositivo móvel)
- Verificação rápida de ações/análises (porque os aplicativos móveis simplificam as informações)
- Realizar uma pesquisa na web com voz (porque o viva-voz é mais fácil do que digitar)
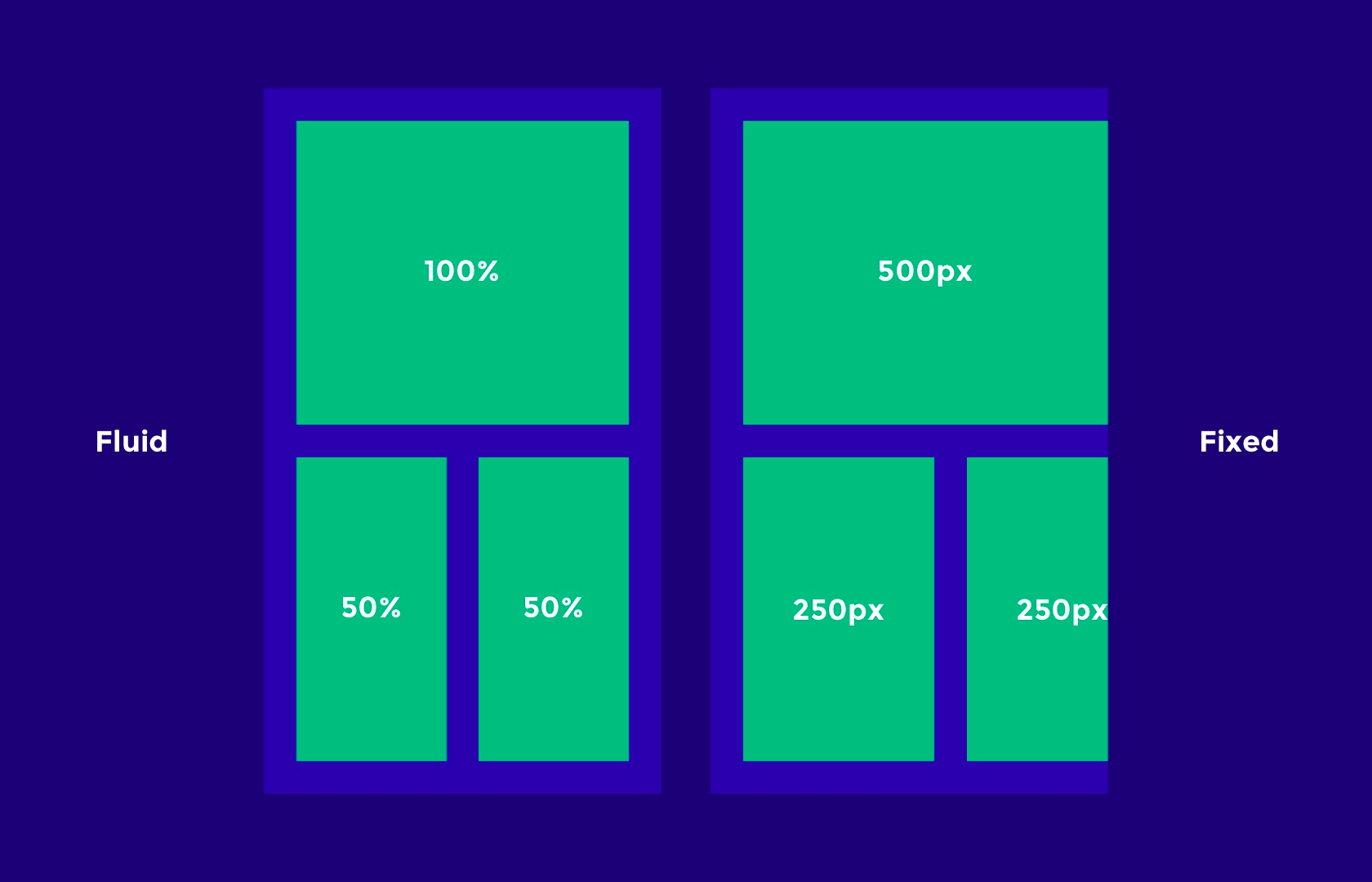
Tornar os layouts fluidos/adaptáveis por padrão
Nem todo usuário terá seu navegador de desktop maximizado. Isso significa que, embora os designers precisem considerar os pontos de interrupção responsivos dos dispositivos que os usuários estão usando hoje, eles também precisam levar em conta o que acontece entre esses pontos de interrupção.

Pontos de interrupção responsivos devem ser usados para “refluir” o layout e o conteúdo para um novo dispositivo, mas para levar em conta todos os tamanhos intermediários (apenas no caso), os layouts precisam ser fluidos (ou seja, eles naturalmente se adaptam/esticam conforme o redimensionamento do navegador).
Lembre-se destas dicas ao projetar layouts fluidos/adaptáveis:
- As unidades de porcentagem permitirão que os elementos sejam fluidos.
- Definir larguras mínimas e máximas pode habilitar o cenário “mas não fique menor/maior que isso”.
- Os formatos de imagem SVG podem ser dimensionados para cima e para baixo sem perder qualidade e são independentes da resolução (ao contrário de JPGs e PNGs, que não são).
Não se esqueça da orientação paisagística
Falamos sobre pontos de interrupção responsivos específicos anteriormente, mas também precisamos considerar que essas janelas de visualização móveis também podem ser exibidas na orientação paisagem. Embora a implementação de um layout fluido tecnicamente torne o conteúdo adaptável, perder uma boa parte da janela de visualização de retrato pode ser um obstáculo à usabilidade e acessibilidade.
As navegações geralmente são seguras (às vezes são melhores, na verdade, já que os usuários normalmente navegam na orientação paisagem com dois polegares), mas a rolagem se torna significativamente mais difícil, o que não é o ideal, pois o usuário precisa rolar mais na paisagem.
Os designers também podem considerar projetar pontos de interrupção de paisagem; por exemplo, elementos lado a lado empilhados verticalmente em dispositivos móveis podem ser exibidos como um controle deslizante com botões de navegação esquerdo e direito, o que significa que o usuário não precisa rolar.
Lembre-se, a tipografia também pode ser responsiva
Embora os designers de UX normalmente usem unidades de pixel para projetar sites, na web real, um ponto não é mais necessariamente igual a um pixel, porque dispositivos diferentes têm resoluções diferentes. O iPhone X, por exemplo, tem 458 PPI (Pixels Per Inch), então onde os tamanhos dos pixels estão ficando menores, conseguimos obter gráficos mais nítidos no mesmo espaço físico (a Apple chama isso de tecnologia “Retina” e o Android chama de “hDPI”).
Isso significa que um tamanho de fonte de 16px, por exemplo, pareceria maior ou menor em alguns dispositivos, dependendo de sua resolução. Os desenvolvedores da Web normalmente usam unidades em para definir tamanhos de fonte , que são um tipo de unidade responsiva em que 1em é igual a 1 ponto.
Ferramentas de design como Zeplin , Sympli , Marvel e InVision podem ajudar os designers a colaborar com os desenvolvedores em assuntos que são de responsabilidade conjunta. Enquanto os designers executam o design e os desenvolvedores executam o código, como um todo, o fluxo de trabalho do design do produto é um esforço de equipe que requer comunicação sólida.
Dicas e práticas recomendadas de otimização de desempenho de design responsivo
O web design responsivo não é apenas sobre a aparência, mas também sobre como ele age e se sente. Adaptar sites para que eles carreguem mais rápido no dispositivo pretendido é igualmente importante.
Carregamento lento de imagens e vídeos não vitais
Imagens e vídeos são o que compõem uma grande parte do tamanho total de download de um site, mas você não precisa carregá-los todos de uma vez. Há dois cenários em que a renderização da mídia pode ser atrasada: O conteúdo abaixo da dobra pode ser carregado conforme o usuário rola abaixo da dobra, e a mídia de bloqueio de renderização deve ser feita para download somente após o download do layout e do conteúdo. Essa prática é chamada de carregamento lento, em que o carregamento de elementos pesados e não importantes é atrasado para melhorar o desempenho da página.
Carregamento condicional
Alguns elementos do site não são destinados a usuários móveis ou, pelo menos, não valem a carga cognitiva extra. Queremos que nossos sites para dispositivos móveis sejam simples, por isso faz sentido ocultar elementos em determinados cenários. Dito isso, temos que ter certeza de que não estamos desperdiçando recursos do navegador e largura de banda carregando esses elementos mesmo quando eles estão ocultos; portanto, é uma prática recomendada incluir esses elementos apenas em determinadas condições.
Mais uma vez, um desenvolvedor pode conseguir isso com código; no entanto, os designers podem melhorar o desempenho da página comunicando as condições de quando e onde determinados elementos devem ou não existir.
Imagens responsivas
Como mencionado anteriormente, alguns dispositivos exibem mais pixels por polegada, o que pode resultar em imagens borradas se não forem exportadas na resolução correta. Dependendo da resolução do dispositivo, alguns exigirão imagens com o dobro (@2x), triplo (@3x) e até quádruplo (@4x) o tamanho. Os navegadores da Web agora suportam o <picture>elemento, que escolhe a resolução de imagem correta dependendo do dispositivo.
Os designers que criam sites responsivos podem personalizar as imagens para o dispositivo correto, certificando-se de exportar em todas as resoluções usadas nos dispositivos atuais (se você não tiver certeza, pergunte ao seu desenvolvedor – a comunicação é fundamental quando se trata de web design responsivo).

Conclusão
O wireframing pode ajudar a resolver os vincos no início do processo de design, e isso funciona bem ao adotar uma abordagem mobile first para web design responsivo. Talvez haja um ponto de interrupção responsivo que precise de atenção extra, ou talvez haja um conceito que simplesmente não seja eficaz em termos de capacidade de resposta móvel. É melhor encontrar os solavancos na estrada mais cedo ou mais tarde (ou seja, antes de adicionar estética visual).
Ferramentas de design modernas como Adobe XD , Marvel e InVision permitem que as equipes testem protótipos em dispositivos reais, discutam feedback no contexto e geralmente colaborem em equipe até que o layout funcione em todos os cenários.
Empregar um fluxo de trabalho de UX enxuto, em que o design responsivo é orientado por testes e feedback internos, garantirá que a experiência do usuário funcione perfeitamente em todas as plataformas e resoluções de tela antes de ser apresentada a um usuário real pela primeira vez.


